티스토리 뷰
반응형
text-align 속성
- text-align 속성은 문단의 텍스트 정렬 방법을 지정합니다.
- 기본형 : text-align : start / end / left / right / center / justify / match-parent
- 워드나 한글 문서에서 흔히 사용하던 왼쪽 정렬, 오른쪽 정렬, 양쪽 정렬, 가운데 정렬등을 지정할 수 있습니다.
| 속성 값 | 설명 |
|---|---|
| start | 현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬합니다. left-to-right 언어라면 왼쪽으로, light-to-left 언어라면 오른쪽으로 맞추어 정렬합니다. |
| end | 현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬합니다. left-to-right 언어라면 오른쪽으로, light-to-left 언어라면 왼쪽으로 맞추어 정렬합니다. |
| left | 왼쪽에 맞추어 문단을 정렬합니다. |
| right | 오른쪽에 맞추어 문단을 정렬합니다. |
| center | 가운데에 맞추어 문단을 정렬합니다. |
| justify | 양쪽에 맞추어 문단을 정렬합니다. |
| match-parent | 부모 요소를 따라 문단을 정렬합니다. 다만, 부모 요소의 속성 값이 start나 end일 경우, 부모 요소가 left-to-rigth인지, right-to-left인지에 따라 left나 right 값으로 계산해 적용합니다. |

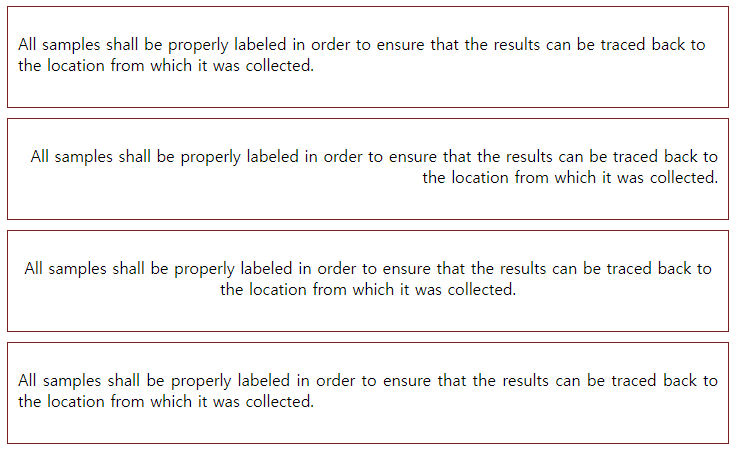
<style>
.exam {width: 700px; height: 80px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px}
.e1 {text-align: left;}
.e2 {text-align: right;}
.e3 {text-align: center;}
.e4 {text-align: justify;}
</style>
direction 속성
- direction 속성은 텍스트를 어느 방향부터 쓰기 시작해 화면에 표시할지를 결정합니다.
- 기본형 : direction : ltr / rtl
| 속성 값 | 설명 |
|---|---|
| ltr | 왼쪽에서 오른쪽으로(left-to-right) 텍스트를 표시합니다. |
| rtl | 오른쪽에서 왼쪽으로(right-to-left) 텍스트를 표시합니다. |
- 한글과 영어를 비롯해 대부분의 언어는 왼쪽에서 오른쪽으로 쓰기 때문에 ltr속성이 기본값으로 설정되어 있습니다.
- 아랍어는 오른쪽에서 왼쪽으로 쓰여지는 것처럼 direction 속성을 사용하면 이런 언어들에 맞게 글자를 오른쪽에서 왼쪽으로 표시할 수 있습니다.
- 하지만 한글이나 영어처럼 왼쪽에서 오른쪽으로 쓴느 언어일 경우, 속성값으로 rtl을 입력하더라도 텍스트 표시 순서는 바뀌지 않고 왼쪽에서 오른쪽으로 정렬되어 나타납니다.
참고 : HTML5 + CSS3 웹 표준의 정석
반응형
댓글
© 2019 Eun's



