티스토리 뷰
반응형
문단 스타일 CSS - line-height
- line-height 속성은 줄 간격을 조절할 때 쓰입니다.
- 기본형 : line-height : normal / < 숫자 > / < 크기 > / < 백분율 > / inherit
- 숫자나 백분율로 지정했을 때는 글자 크기를 기준으로 지정합니다. 예를 들어 글자 크기를 12px로 지정했을 때 줄 간격을 2.0으로 했다면 실제 줄 간격은 글자 크기의 2.0배인 24px가 되고 백분율도 같은 식으로 계산합니다.
- 보통 줄 간격은 글자 크기의 1.5~2배면 적당합니다.

<style>
.exam {width: 600px; height: 80px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px}
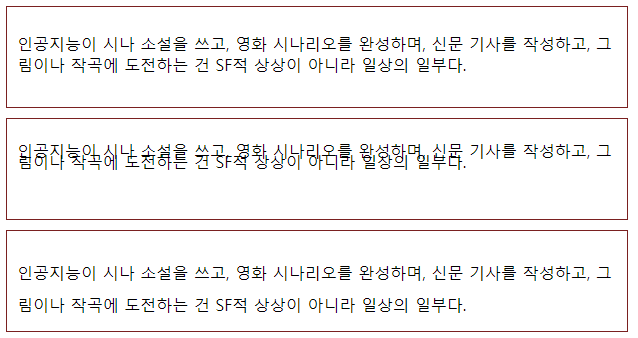
.e1 {} /* 줄 간격 설정하지 않음 */
.e2 {line-height: 0.7;} /* 글자 크기 0.7배 줄 간격 */
.e3 {line-height: 2.0;} /* 글자 크기 2.0배 줄 간격 */
</style>
문단 스타일 CSS - text-justify
- text-align 속성 값이 justify일 경우 양쪽 끝에 맞추기 때문에 글자와 단어 사이 간격이 어색하게 벌어질 수 있습니다. 이때 간격을 어떻게 조절해 정렬할 것인지 지정하기 위해 text-justify 속성을 사용합니다.
- 기본형 : text-justify : auto / none / inter-word / distribute
| 속성 값 | 설명 |
|---|---|
| auto | 웹 브라우저에서 자동으로 지정합니다. |
| none | 정렬하지 않습니다. |
| inter-word | 단어 사이의 공백을 조절해 정렬합니다. |
| distribute | 인접한 글자 사이의 공백을 똑같이 맞추어 정렬합니다. |
- 현재는 거의 모든 브라우저에서 지원되지 않습니다.
반응형
댓글
© 2019 Eun's



