티스토리 뷰
반응형
전문가 평가 도구의 이해
1. 웹 접근성 평가 도구 소개
웹 전문성 평가 도구는 HTML 코드를 분석하여 기계적으로 추출 가능한 웹 콘텐츠 접근성 지침 일부 항목을 자동 점검해줌으로써 평가시간을 절약해주고 편의성을 도모해준다.
- 웹 전문성 평가 도구의 웹 접근성 자동 점검 결과가 높게 나왔다고 해서 웹 접근성을 만족한다는 의미는 아님 : 도구에서 점검하는 것은 최소한의 코딩기준 만족.
- 평가도구에서 코딩기준을 만족하여 오류가 발생하지 않는 경우에도 지침 항목에 대한 정확성, 의미 전달 여부등의 사항을 확인해야한다.
- 웹 접근성에 관한 정밀한 평가를 위해서는 도구에 의한 자동평가와 사람에 의한 수동평가가 병행되어야 한다.
2. 웹 접근성 평가 도구 소개 및 설치 방법
평가도구의 종류에는 K-WAH, OpenWAX, CCA, WAT, 웹브라우저 개발자 도구 등이 있음
가.K-WAH
웹 사이트 접근성을 증진시키기 위해 정보화 진흥원에서 제작한 소프트웨어
- 웹 페이지 접근성 준수 여부를 평가하고 접근성 오류들을 바로 잡아주는 수정 과정을 통해서 웹 개발자와 콘텐츠 제작자들에게 접근이 용이한 웹 사이트를 만들수 있도록 도와준다.
- 페이지 자동 수집 방식인 크롤링 방식을 이용하여 웹 사이트에서 주소를 수집하여 여러 페이지를 한꺼번에 점검이 가능
- 현재 4.4버전까지 업데이트 되었으며 한국형 웹 콘텐츠 접근성 지침 2.0의 준수 정도를 점검해준다.
- K-WAH 점검 항목으로는 대체텍스트 제공 유무, 제목 제공 유무, 기본언어 명시, 사용자 따른 새창 열기, 레이블 제공 유무, 마크업 오류 방지 등이 있음
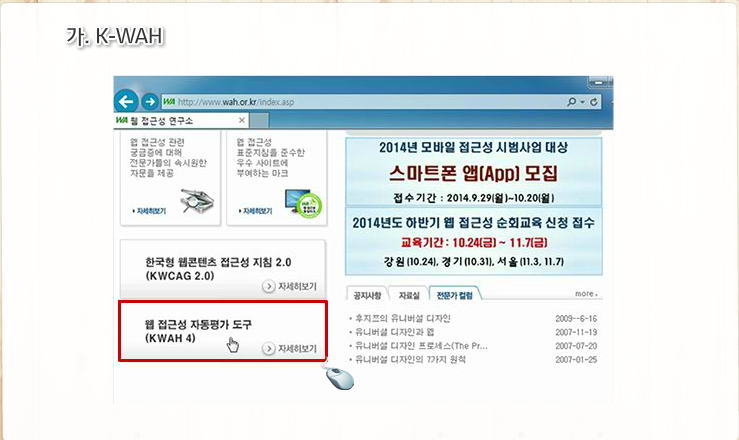
K-WAH 설치방법
- 웹 접근성 연구소에 접속하여 메인페이지에서 웹 접근성 자동평가 도구 메뉴 클릭
- K-WAH 4.0 프로그램 내려받기 버튼 클릭하여 다운
- 다운로드 후 프로그램 설치
K-WAH 사용법
- 프로그램 실행후 신규버튼을 클릭하여 프로젝트 새로 만들기
- 프로젝트 이름에 사이트 명을 입력
- url에 사이트 메인 도메인 입력
- 옵션 설정의 수집 페이지수 입력
- 웹 브라우저에서 소스보기를 통해 DTD 인코딩을 확인후 옵션 설정을 선택
- 우선 점검 url설정 탭 메뉴에서 점검할 페이지의 url을 추가후 시작버튼 클릭
- K-WAH는 웹 사이트에서 여러 페이지의 정량적인 평가를 할때 유용하게 사용


나.오픈왁스
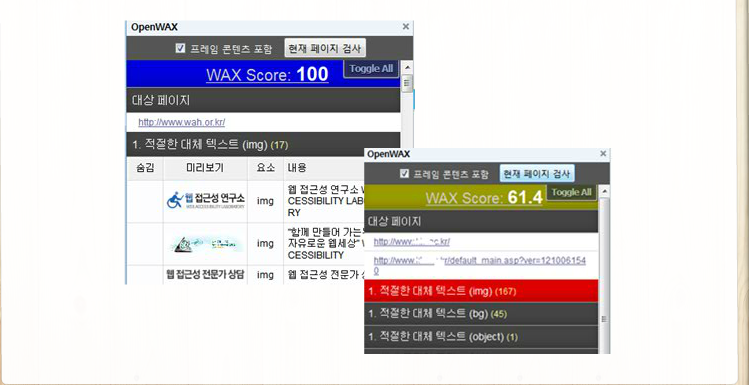
오픈왁스 사용법
- 주소창의 오픈왁스 아이콘을 실행하면 창이 실행되고 현재 페이지 검사 버튼을 클릭하면 검사 진행
- 실행창에서는 한국형 웹 콘텐츠 접근성 지침 2.0에서 자동검사가 가능한 항목과 점수를 보여준다.
- 점수는 도구에 의한 상대적인 점수
- 검사 항목중 붉은색으로 표시된 부분은 오류가 있는 콘텐츠가 존재하고 있다는 경우이며 클릭하면 오류 콘텐츠 항목을 확인 가능
- 검사 항목중 초록색으로 표시된 부분은 오류가 발생하지 않았지만 수동 평가를 해야 할 항목이 있는 경우이며 클릭하면 수동 평가를 해야하는 콘텐츠 확인 가능
- 검사 항목중 노란색으로 표시된 부분은 수동평가를 해야하는 콘텐츠이며 CCA 명도 대비 점검 도구 실행

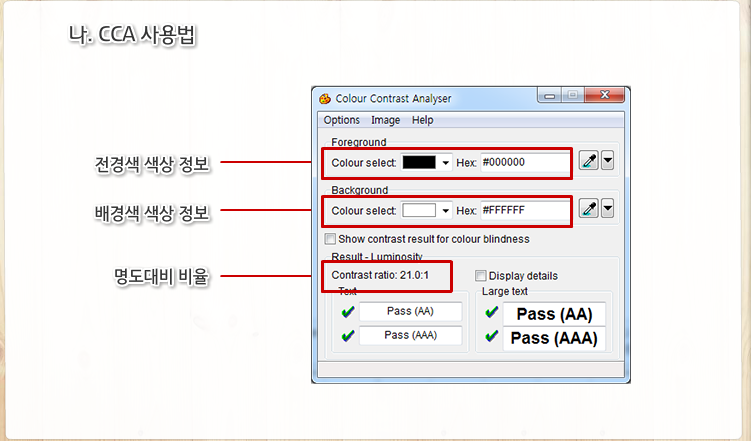
CCA 사용법
- 기본적으로 전경색, 배경색 정보를 제공하고 있으며 이에 대한 명도 대비 비율을 보여준다.
- 스포이드 아이콘을 클릭하고 각각의 전경색과 배경색을 선택하여 명도 대비 결과를 확인

웹 접근성 평가시 주의점
- 개발자 도구를 통해서 웹 접근성 평가를 하게 되는데 가장 중요한 점은 반드시 개발자 도구 소스와 실소스를 비교해야 한다.
- 마우스 오른쪽 클릭으로 보는 소스보기와 개발자 도구의 소스보기가 다를 때가 있다.
- ex1) 개발자 도구에서 label for가 붙이지 않아 감점되었으나 실소스에서는 붙인 경우
- ex2) 솔루션을 사용했을 경우 자바스크립트 한줄로 된 소스가 전체 페이지를 구성하는 동적으로 구현하는 경우
- 마크업 언어와 같이 문법을 봐야 하는 경우 실제 소스를 비교해야 하고 솔루션에 의해서 다양한 요소들이 펼쳐지는 개발자 도구에서 보여지는 경우에는 개발자 소스 통해 비교
- 평가도구는 마크업 분석을 통한 검사항목만 점검이 가능하므로 초점이동은 웹 브라우저에서 점검해야 한다.
반응형
댓글
© 2019 Eun's

