티스토리 뷰
반응형
이해의 용이성
검사항목 19 : 콘텐츠 선형구조
1. 콘텐츠 선형구조의 개념
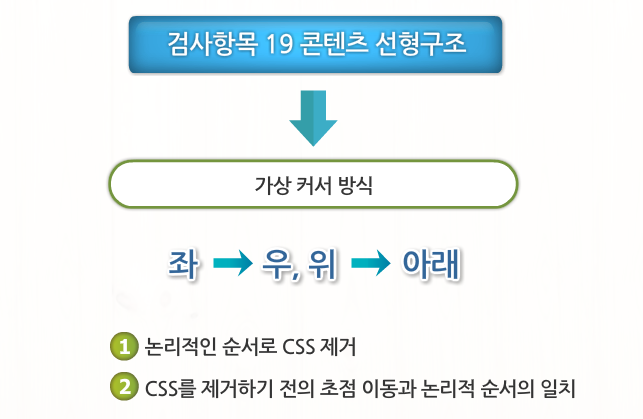
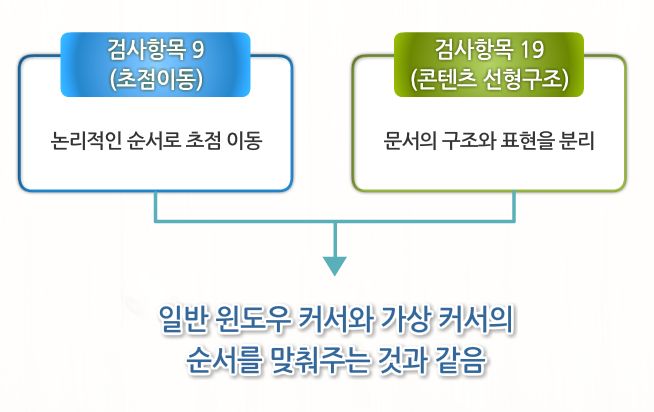
콘텐츠는 논리적인 순서로 제공해야 합니다. 웹 문서를 제작할 때 뼈대가 되는 HTML 마크업 언어로 먼저 논리적인 순서에 맞게 개발하고 여기에 대한 레이아웃이나 장식등의 표현를 위해 CSS를 적용하여 주게 되는데 CSS 제거 시, 콘텐츠가 상식적인 순서로 제공되고 있는가에 대한 개념

2. 콘텐츠 선형구조의 검사항목 해설

3. 콘텐츠 선형구조 제공방법
콘텐츠 순서가 논리적으로 선형화되어 제공시 준수한 것으로 인정
★ 오류 유형
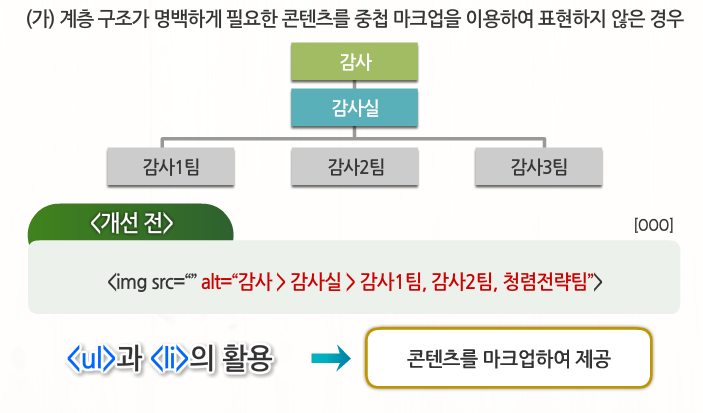
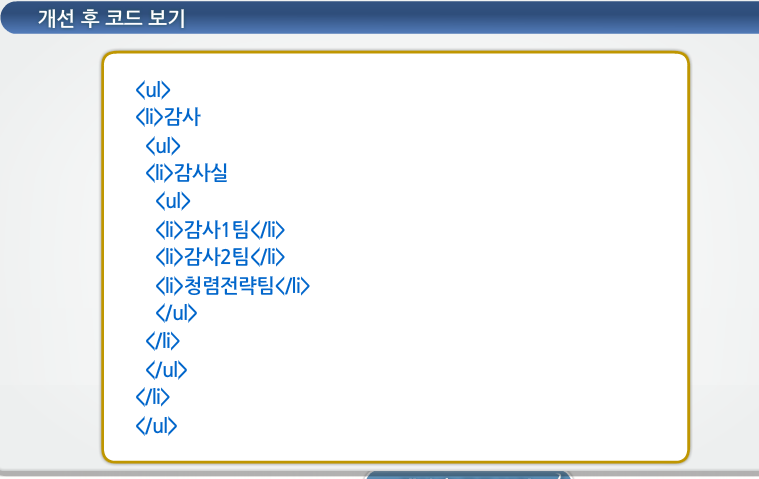
- 계층 구조가 명백하게 필요한 콘텐츠를 중첩 마크업을 이용하여 표현하지 않은 경우


- '제목-내용'으로 구성된 콘텐츠 목록의 배치가 분리되어 내용을 직관적으로 이해할 수 없는 경우

★ 주의 사항
- 탭 메뉴에서 탭1-> 탭2-> 탭3으로 이동하여 모든 탭 내용을 확인할 수 있는 경우에 보다 논리적으로 구성 ※ 모든 탭을 확인하는 방법
- 1) 키보드로 접근할 때
- 2) 마우스를 탭 메뉴에 올렸을 때
- 2단계의 깊이를 가진 메뉴에서 1차 메뉴와 2차 메뉴, 탭 메뉴와 탭 콘텐츠는 서로 다른 계층으로 표현되어야 함 ※ ex) ul>li>ul>li 또는 ol>li>ol>li 구조
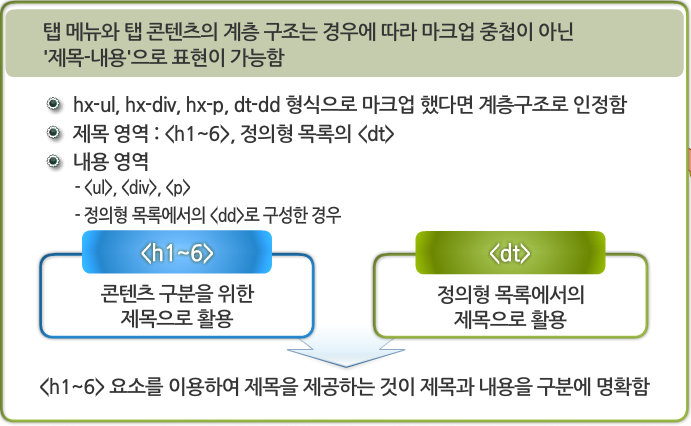
- 탭 메뉴와 탭 콘텐츠의 계층 구조는 경우에 따라 마크업 중첩이 아닌 '제목-내용'으로 표현이 가능함

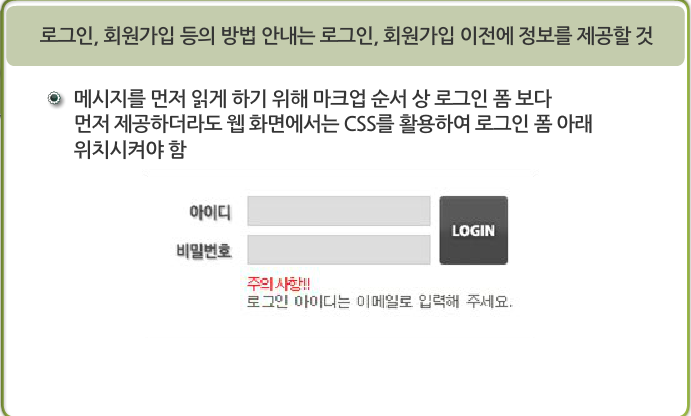
- 로그인, 회원가입 등의 방법 안내는 로그인, 회원가입 이전에 정보를 제공할 것

- 내용순으로 선형화 된 페이지에서 서브메뉴가 우측에 위치하는 경우 등 혼란이 없는 경우는 인정
- 원칙 : 좌 --> 우
- 혼란이 없는 선에서 CSS를 활용하여 서브메뉴와 같은 위치를 변경할 수 있도록 인정
검사항목 20 : 표의 구성
1. 표의 구성의 개념
표는 이해하기 쉽게 구성해야 합니다. 표는 데이터 간의 상관관계를 요약하여 제공하는 정보로 행과 열이 얽힌 정보를 음성으로 듣고 이해할 수 있도록 제목셀과 내용셀로 구분하여 서로 짝지어 읽을 수 있도록 합니다. 또한 제목과 요약을 제공하여 표의 내용을 쉽게 이해할 수 있도록 합니다.
2. 표의 구성의 목적
복잡한 표를 풀어서 읽을 수 있도록 구현함으로써 화면낭독기에서 이해할 수 있는 제목셀과 내용셀을 짝지어 읽게 하거나 표에 대한 설명 정보를 미리 확인할 수 있어 표에 대한 이해를 쉽게 만들기 위함
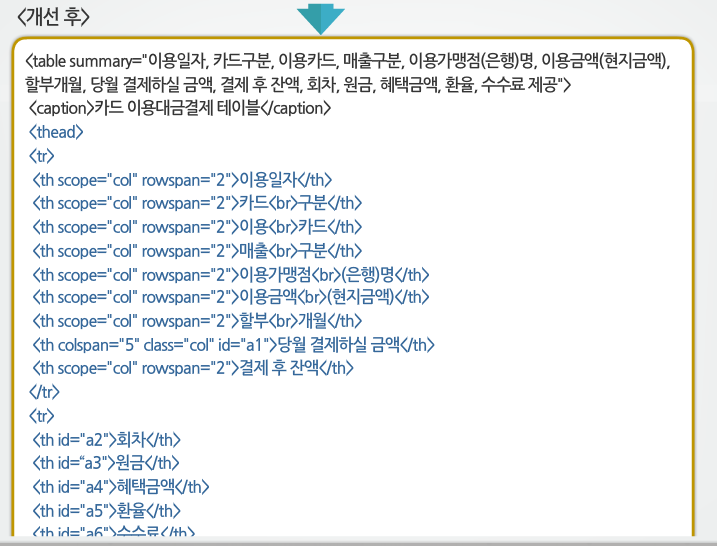
3. 표의 구성의 검사항목 해설

4. 표의 구성의 제공방법
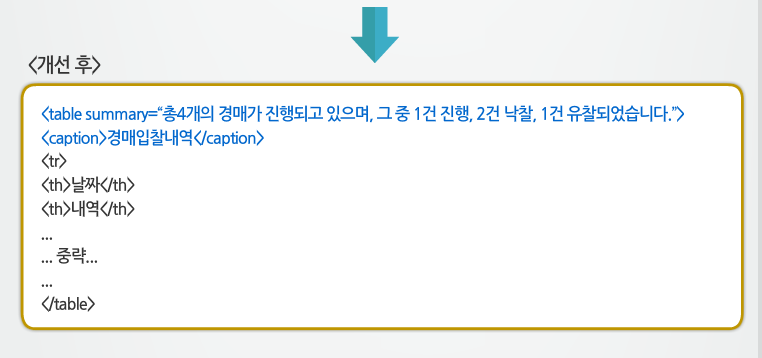
표를 이해할 수 있도록 정보를 제공한 경우 준수한 것으로 인정
★ 오류 유형
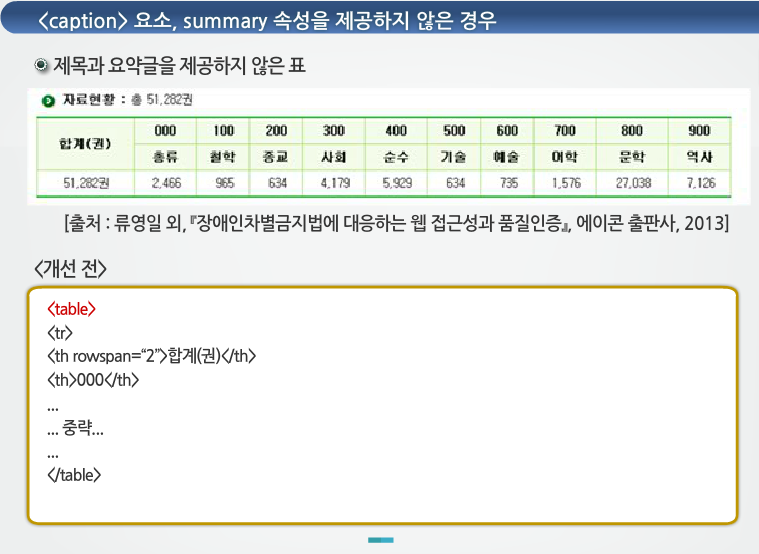
- <caption>요소, summary 속성을 제공하지 않거나 용도 또는 설명이 부적절한 경우
- 제목과 요약글을 제공하지 않은 표


- 제목과 요약글의 용도가 부적절한 표


- 제목과 요약글의 설명이 부적절한 표


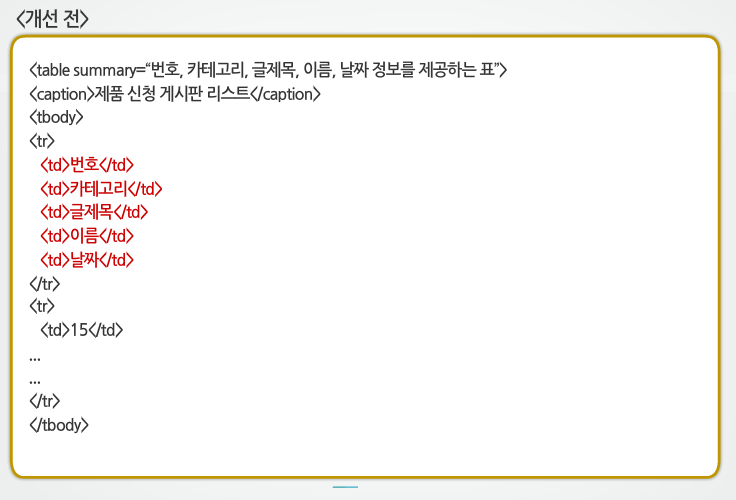
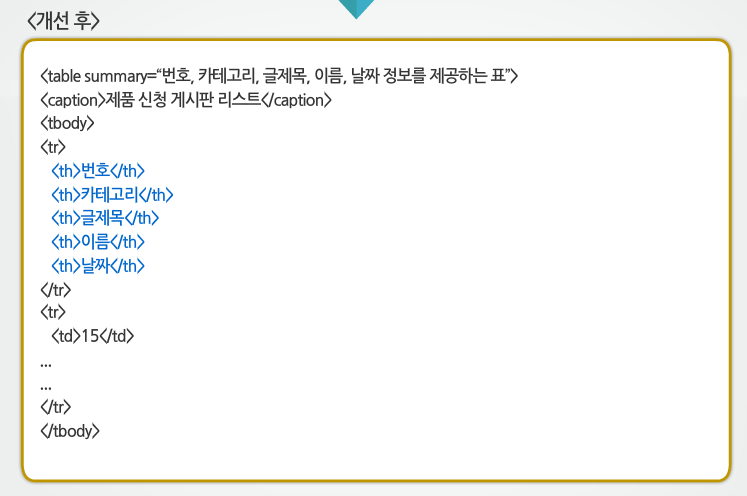
- 데이터 테이블의 제목 셀과 내용 셀을 <th> <td> 요소로 구분하지 않은 경우
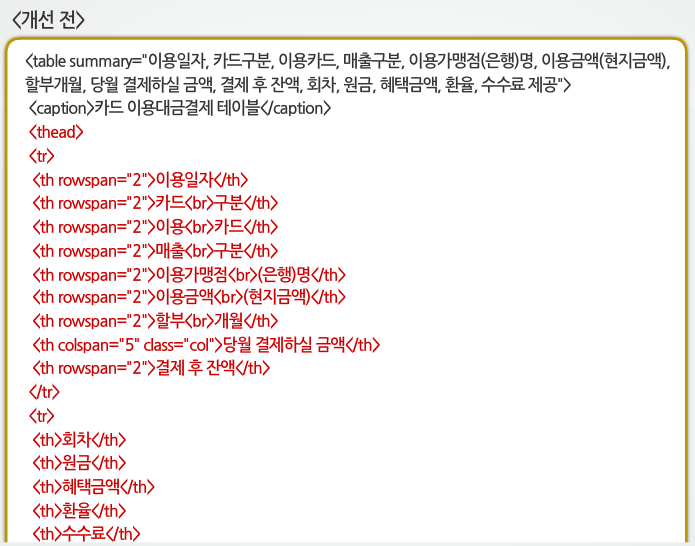
- 복잡한 표 제공시 id, headers 또는 scope로 제공하지 않은 경우
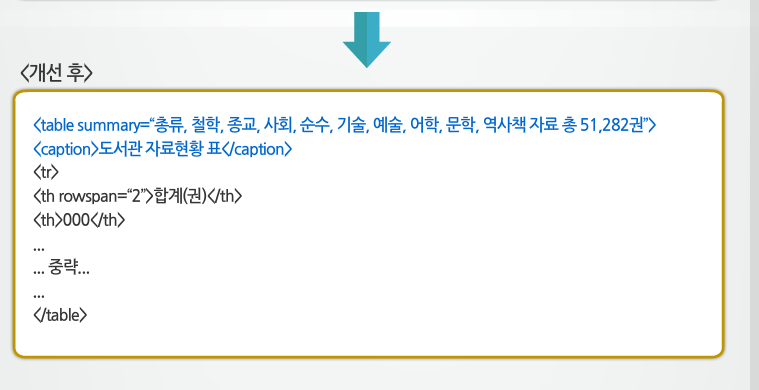
개선후에는 복잡한 표에는 직접적으로 제목셀의 범위를 지정해주는 scope와 제목셀과 내용셀을 연결해주는 id, header를 사용하여 짝지어 읽는 수준을 높일 수 있습니다.


★ 주의사항
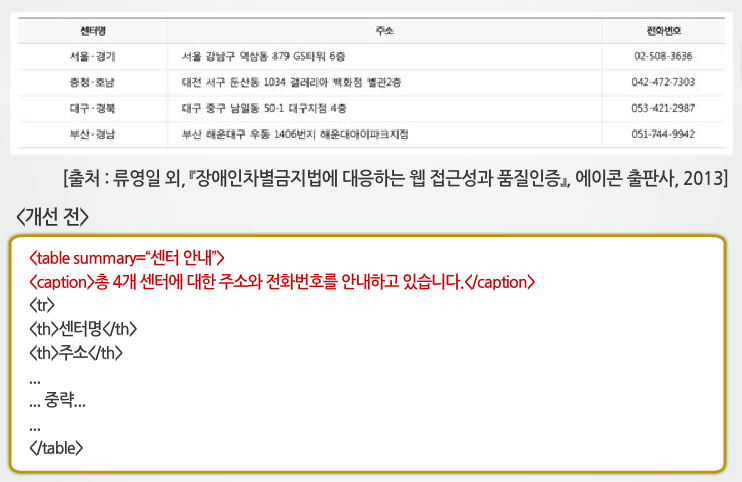
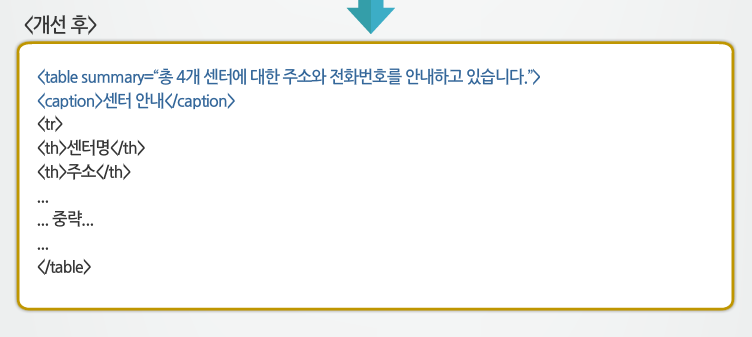
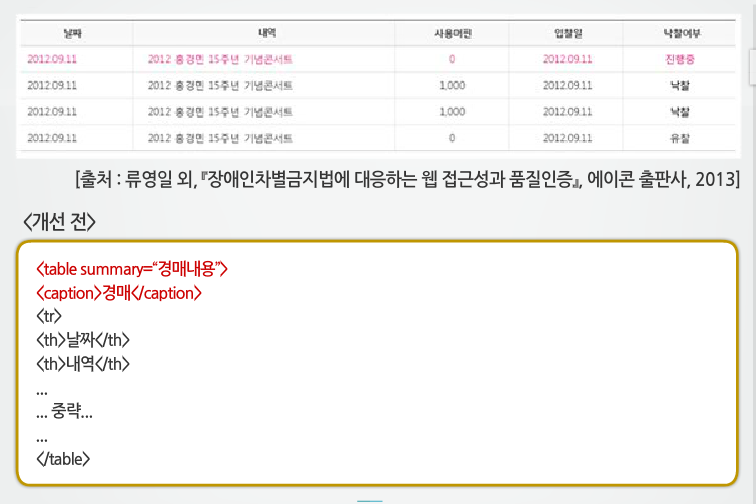
- 원칙적으로 <caption>요소와 summary속성을 모두 사용해야 하며, 이중 하나이상 적절히 제공한 경우 준수한 것으로 인정
- <caption>요소는 표의 제목을, summary속성에는 표의 요약, 구조나 탐색 방법을 기술해 주어야 함
- summary와 caption을 같은 용도로 사용하지 않아야 함
- 복잡한 표일 경우, 해당 표를 어떻게 탐색하면 편리한지 등을 담아야 함


- 행열 등의 정보는 오히려 중복된 정보를 제공하게 되니 주의해야 함
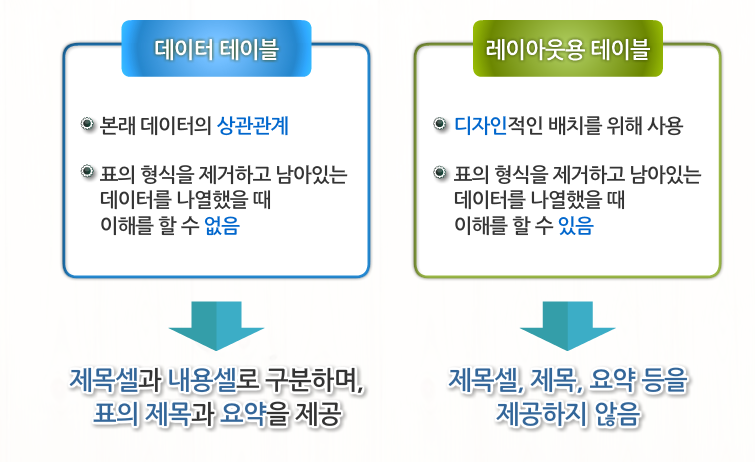
- 테이터 테이블은 자료들 간의 논리적인 관계를 나타내기 위한 경우로, 표의 형식을 제거하고 선형화 했을 때 이해할 수 없음
- 레이아웃용 테이블은 화면 배치를 위해 작성된 경우로, 표의 형식을 제거하고 선형화했을 때 이해 가능한 경우
- 레이아웃용 테이블에는 <th>, <caption>요소, summary 속성을 사용하지 않아야 함
검사항목 21 : 레이블 제공
1. 레이블의 개념
레이블이란 입력서식이나 편집창고 같은 폼의 요소에 대한 목적이나 용도(꼬리표, 라벨)를 의미합니다.
2. 레이블 제공의 목적
운동장애가 있는 분들이 레이블을 클릭하면 입력폼으로 바로 진입할 수 있도록 지원하며, 화면낭독기 사용자들에게는 입력창에 접근하는 순간 어떤 용도의 입력창인지를 알수 있게 하여 입력서식의 이해를 용이하도록 하기 위함
3. 레이블 제공의 검사항목 해설

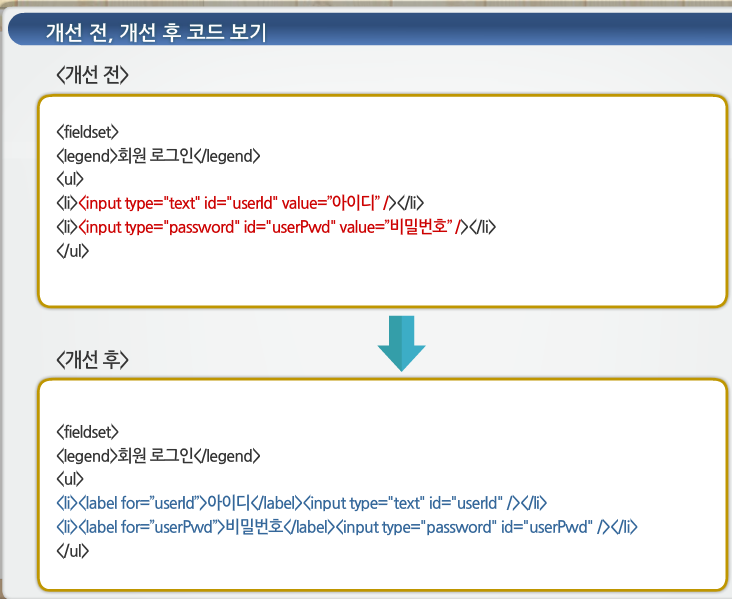
레이블 제공의 제공방법
입력 서식에 대응하는 레이블을 제공한 경우 준수한 것으로 인정
★ 오류 유형
- image, hidden, submit, reset을 제외한 모든 <input>, <textarea>, <select>요소에 1:1 대응하는 <label>요소 또는 title 속성을 제공하지 않은 경우 ※ label 의 for와 title의 id가 동일하게 매칭되어 제공함으로써 입력서식의 목적을 사용자에게 명확히 제공해야 합니다.

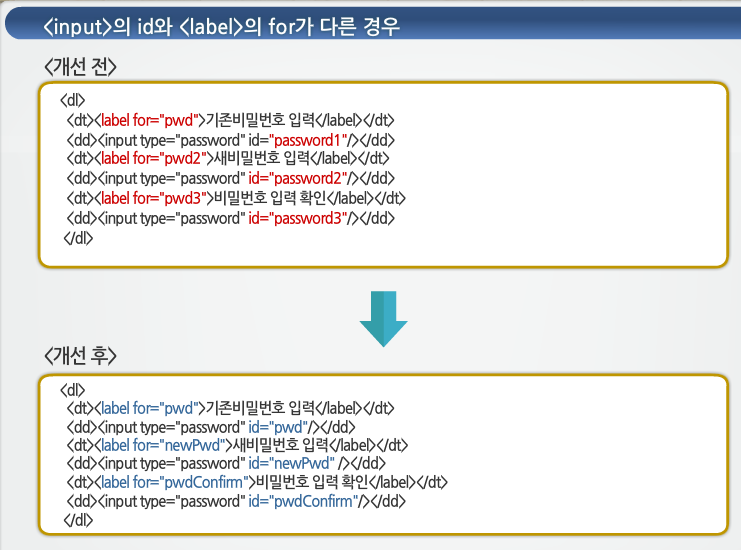
- <input>의 id와 <label>의 for가 다르거나, 페이지 안에 같은 id가 있는 경우
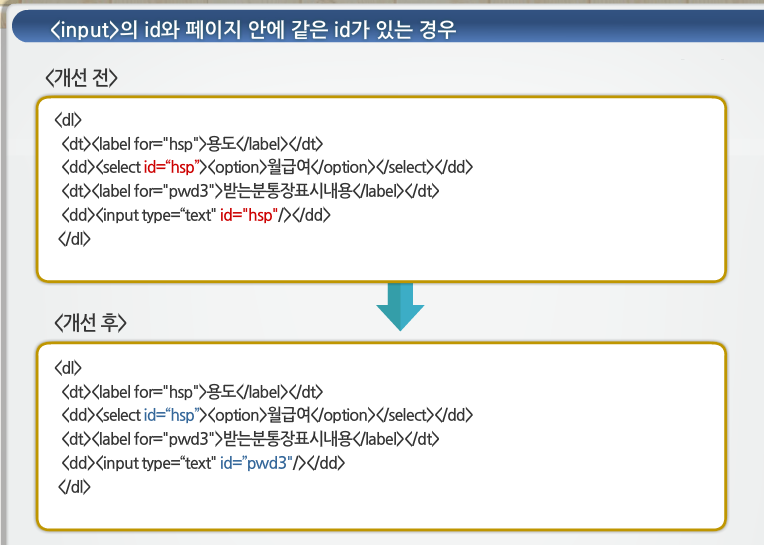
- <input>의 id와 페이지 안에 같은 id가 있는 경우

- <input>의 id와 <label>의 for가 다른 경우

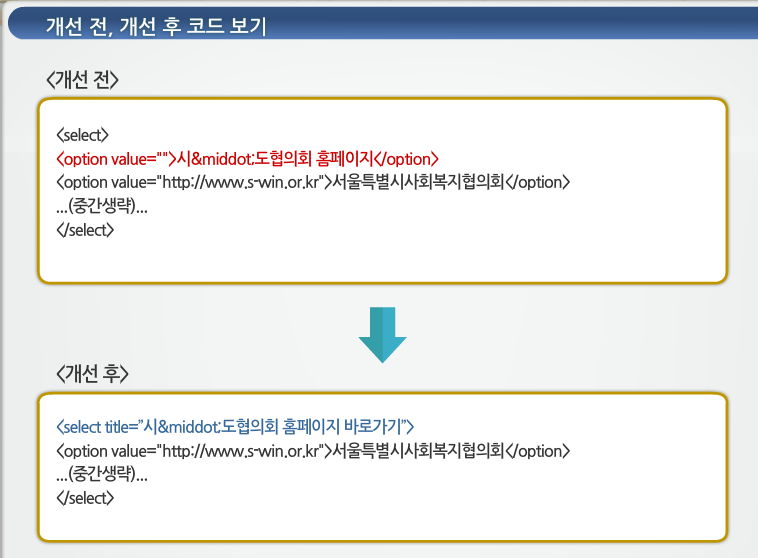
- <select>요소의 첫 번째 <option>이 레이블 역할을 대신하는 경우 ※ option요소는 선택하고자 하는 데이터를 나열하는 의미로 사용되는 것이지 폼요소에 대한 설명을 대신할 수 없어서 화면낭독기 사용자들에게는 해당 옵션에 대한 내용이 선택하는 것으로 오해할 소지가 있으므로 따라서 select요소에 title을 제공함으로써 사용자가 해당 요소에 대한 목적을 파악할 수 있게 해줍니다.

★ 주의 사항
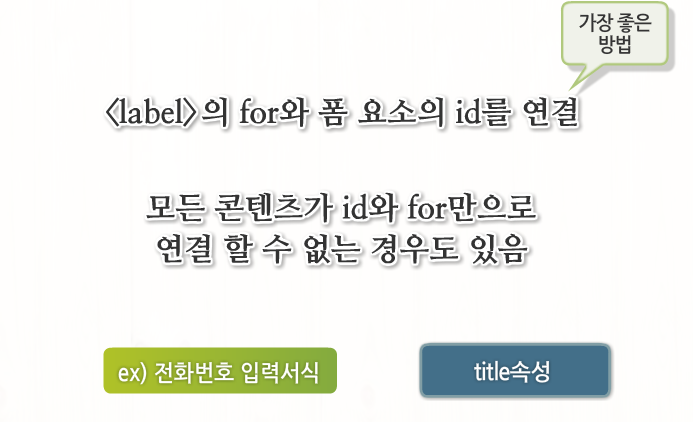
- 레이블로 연결할 텍스트가 있는 경우 title 속성보다 <label>요소를 제공하는 것을 권장함 ※ 운동장애가 있는 사용자에게 사용성을 높여 줌 ==> title을 제공하게 되면 폼요소의 선택범위가 제한적이므로 접근성이 떨어짐
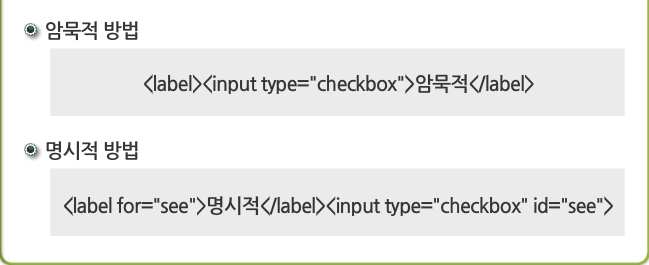
- id, for 속성을 사용하지 않고 <label>요소로 레이블 텍스트와 서식 컨트롤을 한번에 묶는 암묵적인 방법을 사용한 경우도 인정하지만 권장하지 않음

검사항목 22 : 오류 정정
1. 오류 정정의 개념
오류 정정의 개념은 사용자가 온라인 서식 입력, 즉 온라인 회원가입, 예약가입, 예금이체 등 서식 입력 후 나오는 오류들에 대하여 정정할 수 있도록 오류의 내용을 알려주고 오류의 위치에서 수정할 수 있도록 하는 것
2. 오류 정정의 목적
시스템의 문제를 파악하여 문제발생을 줄이지 위해 사용
3. 오류 정정의 검사항목 해설
오류 정정은 오류입력 항목에 정정할 수 있는 방법을 제공해야 하며 오류 메시지를 알린 후 오류 항목의 초점이 자동으로 이동하는 것이 좋습니다.
4. 오류 정정의 제공방법
입력 오류를 정정할 수 있는 방법을 제공한 경우 준수한 것으로 인정
★ 오류 유형
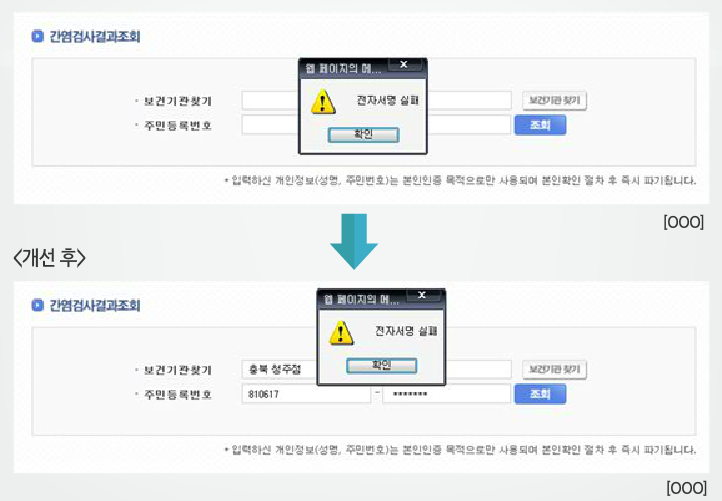
- 입력 서식을 잘못 작성한 경우 해당 서식 필드로 초점을 이동할 수 있는 수단은 제공하지 않거나 해당 서식의 전송버튼을 눌렀을 때, 입력 내용이 모두 사라지는 경우
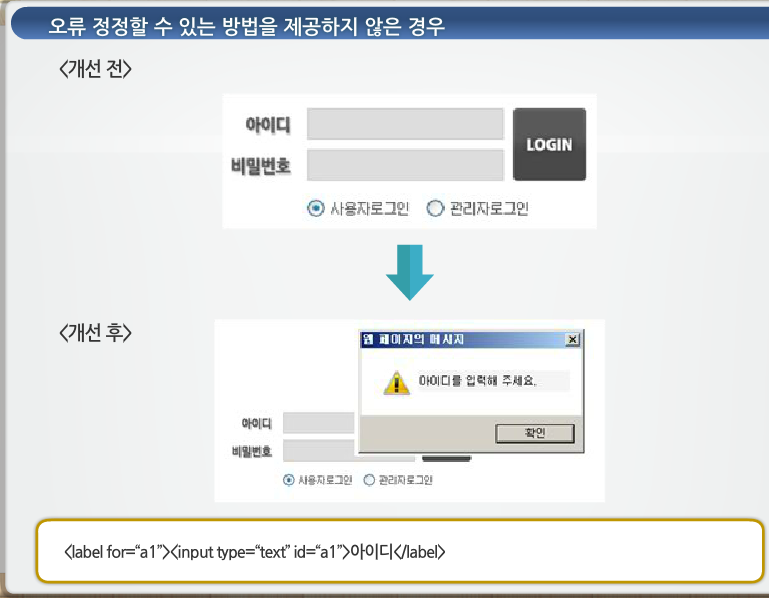
- 오류 정정할 수 있는 방법을 제공하지 않은 경우

- 서식의 전송 버튼을 눌렀을 때 입력 내용이 모두 사라지는 경우

- 오류 발생시, 정정할 수 있는 수단을 제공하지 않는 경우
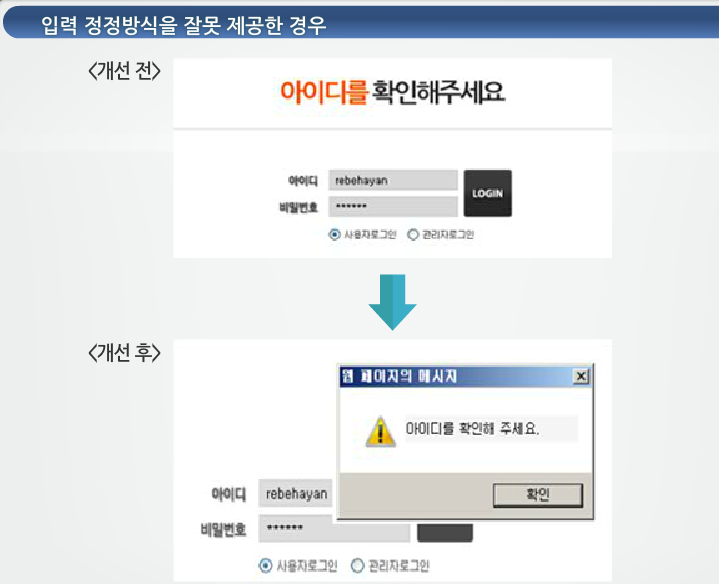
- 입력 정정방식 또는 내용을 잘못 제공한 경우
- 입력 정정방식을 잘못 제공한 경우

- 정정방식의 내용을 잘못 제공한 경우

★ 주의 사항
- 오류가 있는 곳에만 오류 표시를 하면 전맹이나 저시력 사용자의 경우 오류가 난 곳에 도달하기 전까지는 어디에 오류가 있는지 알기 어려우므로 오류의 내용을 먼저 텍스트로 설명해 주거나 프로그램을 통해 오류가 난 위치에 도달하도록 하여 오류의 내용을 설명해 주어야 함. ==> 즉 오류 부분을 경고창으로 동일하게 알려 사용자에게 인지시킴
반응형
댓글
© 2019 Eun's



