티스토리 뷰
반응형
이해의 용이성(1)
검사항목 17 : 기본 언어 표시
1. 기본 언어 표시의 개념
웹사이트에서 주로 사용하는 언어를 명시해야 함으로써 화면낭독기나 음성지원 소프트웨어로 해당 언어의 정확한 발음으로 콘텐트 이해에 도울 수 있다
2. 기본 언어 표시의 목적
다양한 언어를 공부하거나 이용하는 사용자에게 중요한 지표
3. 기본 언어 표시의 검사항목 해설
주로 사용하는 언어를 명시해야 하며 이를 오류없이 제시하면 준수한 것으로 인정
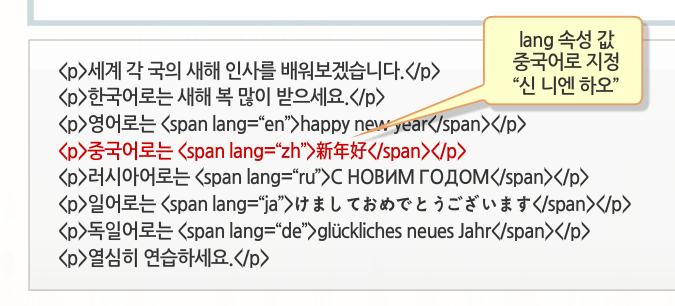
중간에 언어가 바뀌는 경우 lang 속성을 통해 언어를 바꿔주면 더 이해하기 좋은 사이트가 됨
기본 언어표시는 화면낭독 프로그램과 같은 보조기기에서 기본 언어에 맞는 TTS(Text To Speech)엔진을 가동시키는 역할을 함
4. 기본언어 표시 제공 방법
웹 페이지에서 주로 사용하는 언어를 <html>에 lang속성을 사용하여 제공한 경우 준수한 것으로 인정
★ 오류 유형
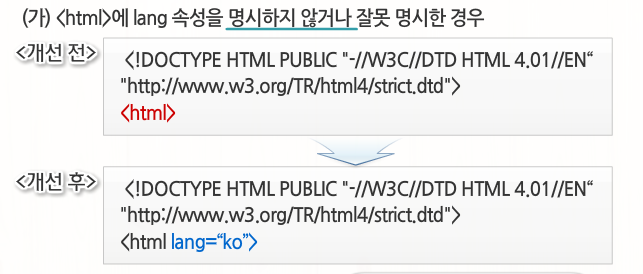
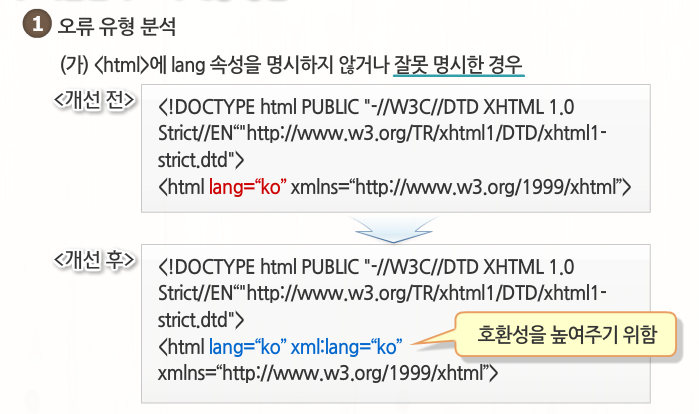
- <html>에 lang 속성을 명시하지 않거나 잘못 명시한 경우 lang 속성을 명시하지 않은 경우

- lang 속성을 잘못 명시한 경우


- ※ 인코딩 셋과 기본언어 : 기본 언어를 인코딩 셋(문자세트)과 홍동하는 분들이 많습니다.
- 인코딩 셋은 EUC-KR이나 UTF-8과 같은 화면에 보여주기 위한 문자 세트인 반면 기본 언어는 들려주기 위한 언어 명시입니다.
★ 주의 사항
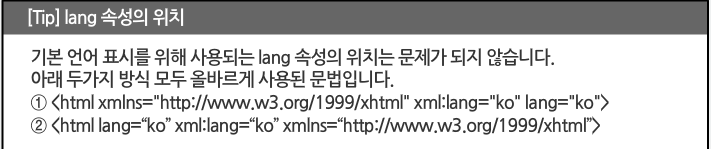
- 주의 사항 1 : 기본 언어는 페이지의 상단에 html 태그에 lang 속성을 이용하여 지정하고, lang의 속성 값에는 ISO 639-1에서 지정한 두 글자로 된 언어 코드를 사용해야 함

- ※ 문서타입 선언 공식 언어 코드 (ISO 639) 사이트는 http://www.ioc.gov/standards/iso639-2/php/code_list.php 입니다.
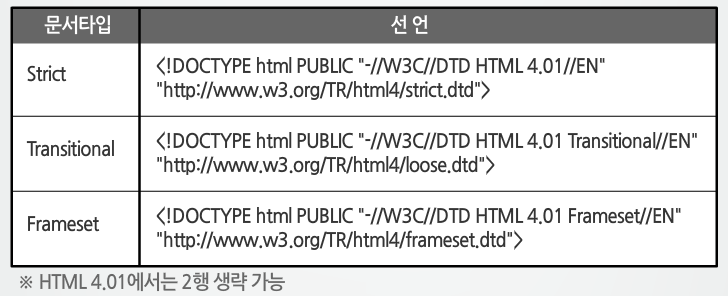
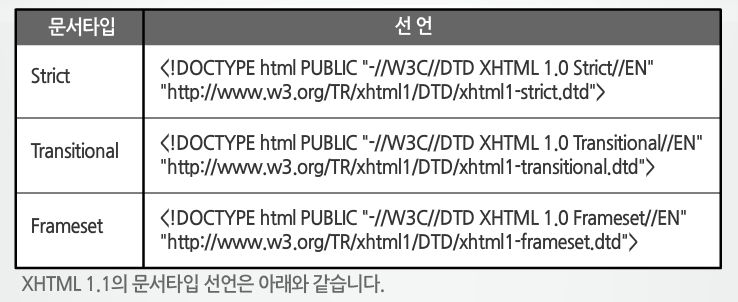
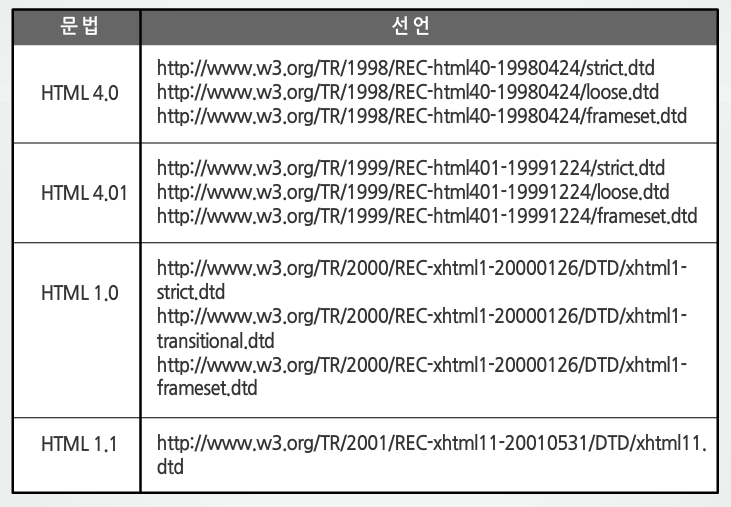
- 기본 언어 표시를 위해 반드시 함께 생각해야 할 것이 DTD(Document Type Definition)라고 불리우는 문서타입 선언입니다.
- <HTML4.01 문서타입 목록>
- 현재 내가 쓰고 있는 문법이 무엇인지 먼저 선언해야 해당 문서타입에 대한 기본 언어표시의 형태가 달라지기 때문입니다.

- <XHTML1.0 문서타입 목록>

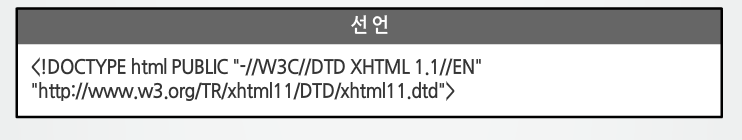
- <XHTML1.1 문서타입 목록>

- <저작 도구에서 사용하면 안되는 문서타입 목록>

- 주의사항 2 : 페이지 중간에 언어가 바뀔 때 언어를 lang 속성으로 명시해주는 것을 권장

검사항목 18 : 사용자 요구에 따른 실행
1. 사용자 요구에 따른 실행의 개념
사용자가 의도하지 않은 기능은 실행되지 않아야 함
2. 사용자 요구에 따른 실행의 목적
- 사용자가 의도하지 않은 새창이나 초점 변화를 일으키지 않도록 하기 위함
- 해당 사항이 발생할 경우 사전에 내용을 알려주어 콘텐츠 움직임에 문제가 없게 하여 콘텐츠 이용의 이해를 높이기 위함
3. 사용자 요구에 따른 실행의 검사 항목 해설
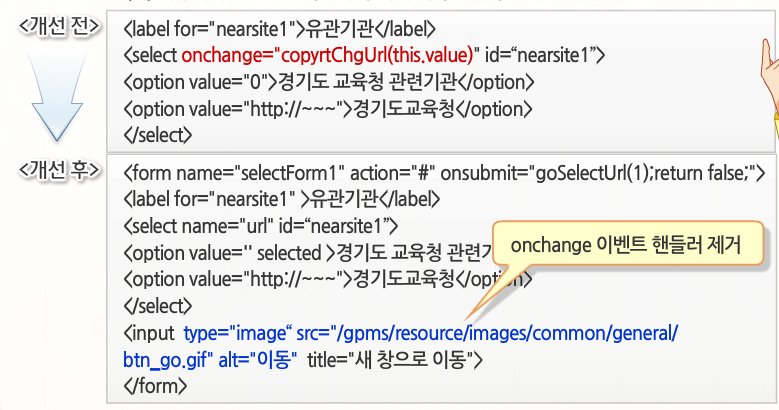
사용자가 의도하지 않은 기능(새창, 초점 변화 등)은 실행되지 않아야 하고 이를 오류 없이 제공한 경우 준수한 것으로 인정
4. 사용자 요구에 따른 실행 제공 방법
오류 유형
- 사용자가 실행하지 않은 상황에서 예측하지 않은 새 창이 열리는 경우

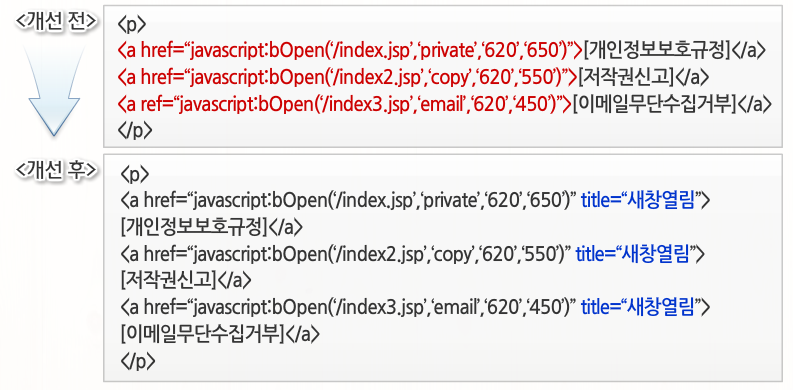
- 버튼 또는 링크 등을 실행할 때 사전에 알리지 않고 새 창이 발생되는 경우

- 웹 사이트 초기화면에 팝업 창 (레이어 팝업)을 제공하는 경우
팝업창을 쓰지 않고 웹 사이트 초기 화면에서 중요한 내용을 사용자들이 잘 보거나 전달받을 수 있도록 배치 및 디자인 하여 수정
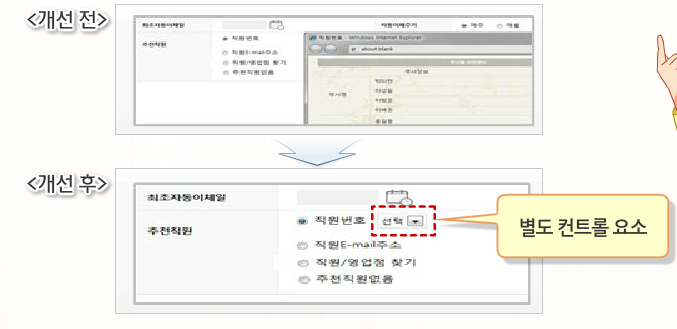
- 사용자가 의도하지 않은 초점 변화가 발생하는 경우
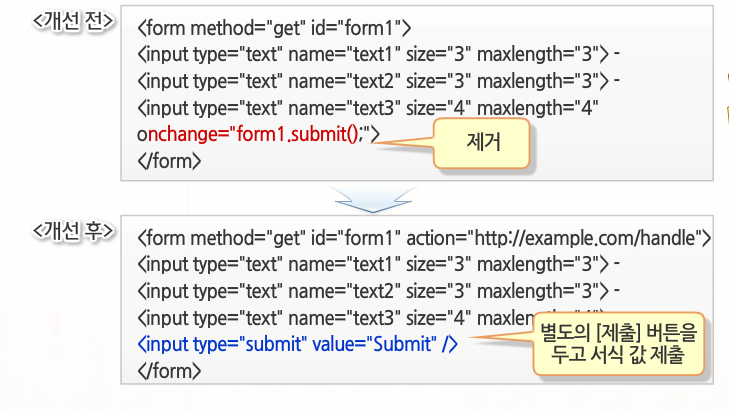
- 체크상자의 선택, 텍스트 입력 서식의 값 변경만으로 값이 제출되어 문백이 바뀌는 경우


※ 팝업과 레이어 팝업의 구분 ※
- 팝업은 윈도우 팝업이라고도 하며 팝업창이라고도 말하는 새로운 윈도우 창의 형태로 주소창이 보이는 형태로 나타나게 됩니다.
- 레이어 팝업은 내부 팝업이라고도 하며 콘텐츠 내에 제공된 팝업을 의미합니다.
- 웹 콘텐츠 접근성 지침 2.0에서는 레이어 팝업을 직접적으로 명시하여 첫 페이지에 진입할때 사용되지 않도록 하고 있습니다. 레이어 팝업이라고 하더라도 퀵 메뉴와 같이 z-index로 제공되어 있다 하더라도 논리적인 순서에 따라 제공되고 있다면 웹 접근성에 위배된다고 보기 어렵습니다.
- 새창과 레이어 팝업의공통점은 두 가지 모두 화면에서 시각적으로 새로운 창의 모양을 나타내며 시각적으로 기존 콘텐츠를 덮어 위에 제공되는 경우가 많습니다.
주의 사항
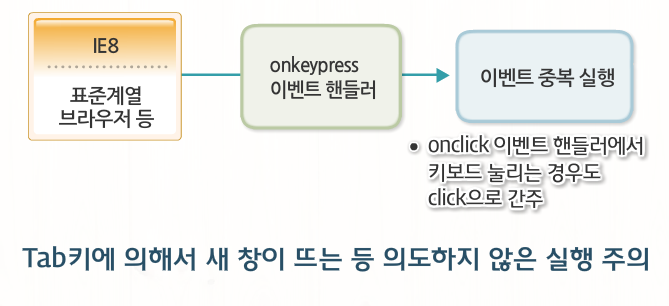
- onkeypress에 의해 포커스를 옮기는 동작만으로 새 창이 발생하면 감점

- <a target="_blank">로만 새 창을 알린 경우 감점하지 않음
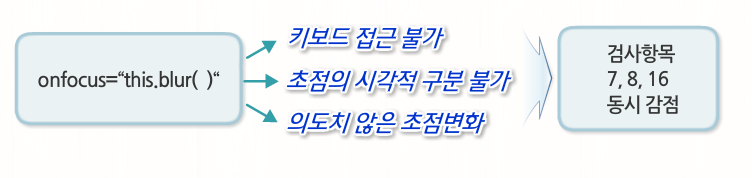
HTML에서 새 창을 열러주는 용도로써 사용되는 속성이 target="_blank"이기 때문에 화면 낭독기가 그 용도를 활용하는 것이 바람직하다는 측면에서 인정 ==> 가장 정확한 기준으로 표준 문법이 중심적 역할을 하는 것이 가장 좋음 - onfocus="this.blur()"를 사용하는 경우 검사항목 7,8,16에서 동시 감점

- 플래시 등에서 제공하는 새 창에서도 Name, Description 값에서 새 창 안내에 대한 내용을 포함하지 않으면 감점
- 오류 정정을 위한 자동 초점 변경은 예외 ※ Alert 경고창 : Alert로 띄워지는 경고창은 운영체제에서 제공하는 기능으로 새 창으로 보지 않습니다. 또한 마우스 오버로 인해 색상이 변화하는 것과 같이 이용 중인 콘텐트의 문맥이나 맥락을 변화시키지 않는 수준의 실행은 의도하지 않은 기능의 실행으로 보지 않습니다.
반응형
댓글
© 2019 Eun's



