티스토리 뷰
반응형
표를 만드는 태그 1
- 표는 행(row)과 열(column)로 이루어져 있고 행과 열이 만나 이루는 영역을 셀(cell)이라고 합니다.
- 하나의 표를 만들기 위해서는 여러 개의 태그가 필요합니다.
1. <table>, <tr>, <td>, <th> 태그 - 기본적인 표 만들기
- 기본적인 표를 만들기 위해서는 가로축 행을 만드는 태그, 세로축 열을 만드는 태그가 각각 필요합니다. 그래야 겹치는 구간인 각 셀에 내용을 입력할 수 있습니다.
- 표를 만들 때는 <table>태그를 이용해 전체 윤곽을 잡은 후 행(row)을 먼저 만들고 각 행마다 몇개의 셀(cell)이 들어갈지 결정합니다.
기본형 : <table>
<tr>
<td> 내용 </td>
<td> 내용 </td>
</tr>
</table>
<tr>
<td> 내용 </td>
<td> 내용 </td>
</tr>
</table>
1-1. <th>태그 - 표에 제목 셀 만들기
- 표를 만들다 보면 첫 번째 행이나 첫번째 열에 셀의 제목을 넣는 경우가 많습니다. <td>태그 대신 <th>태그를 사용하면 이런 과정을 간단히 줄이면서 제목 셀을 만들 수 있습니다.
- <th>태그는 해당 셀에 들어가는 내용을 셀의 중앙에 배치하고 굵게 표시합니다.

<style>
.exam1 {width: 300px; height: 100px; border: 2px solid pink; padding: 20px;}
.exam1 table {border: 2px solid; padding: 20px;}
.exam1 th, td {width: 150px; height: 10px; border: 2px solid powderblue;}
</style>
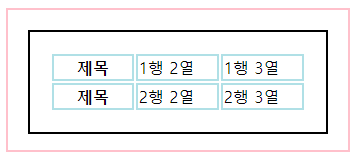
<div class="exam1">
<table>
<tr>
<th>제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>제목</th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</div>
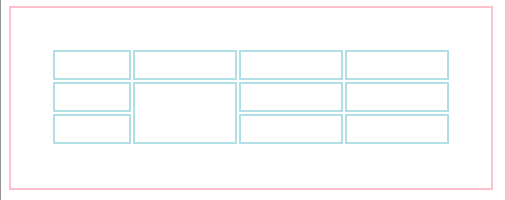
1-2. colspan, rowspan 속성 - 행 또는 열 합치기
- 이 속성들은 셀을 합치는 것으로 셀을 만드는 <td>태그나 <th>태그에서 이루어집니다.
- 여러 열을 하나로 합치려면 <td>태그나 <th>태그 안에서 colspan 속성을 사용해 몇 개의 셀을 가로로 합칠지 지정합니다.
- 여러 행을 하나로 합치려면 마찬가지로 <td>태그나 <th>태그 안에서 rowspan 속성을 이용해 세로로 합칠 셀의 개수를 지정하면 됩니다.
기본형 : <td colspan="합칠 셀의 개수"> 내용 </td>
<th colspan="합칠 셀의 개수"> 내용 </th>
<th colspan="합칠 셀의 개수"> 내용 </th>
기본형 : <td rowspan="합칠 셀의 개수"> 내용 </td>
<th rowspan="합칠 셀의 개수"> 내용 </th>


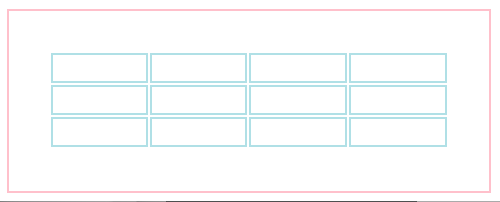
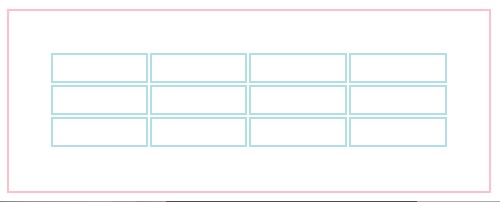
<div class="exam2">
<table>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td colspan="3"></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>


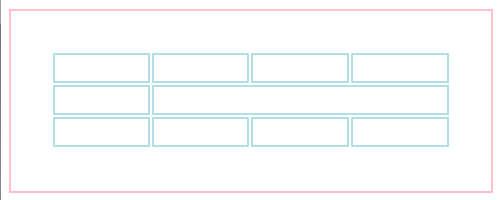
<div class="exam3">
<table>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
</tr>
</table>
</div>
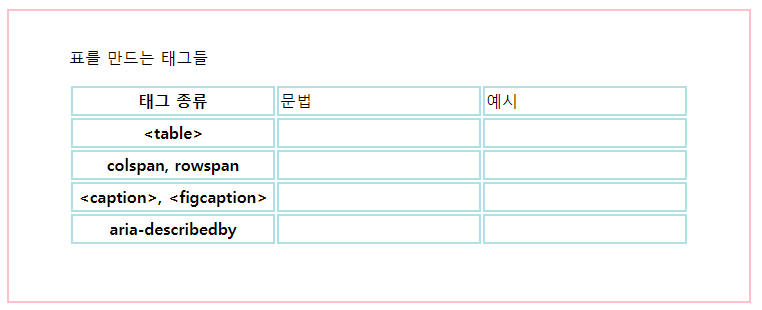
1-3. <caption>태그, <figcaption>태그 - 표에 제목 붙이기
<caption> 태그
- <caption>태그는 <table>태그 바로 다음에 사용합니다.
- <caption>태그를 사용한 표 제목은 표의 위쪽 중앙에 표시됩니다.
- <caption>안에는 다른 태그를 사용해 제목을 여러 줄로 표시하거나 텍스트를 꾸밀 수도 있습니다.
기본형 : <caption> 표 제목 </caption>
<figcaption> 태그
- <figcaption>태그는 figure와 caption의 합성어로 설명 글을 붙이고 싶은 대상을 <figure>태그로 감싼 후 <figcaption> 태그를 이용해 제목이나 설명 글을 입력합니다.
- <caption>태그와 달리 중앙에 정렬되지 않습니다.
- 또한 <caption>태그를 사용하면 제목이 표 위쪽 중앙에 표시되는 반면 <figcaption>태그를 <table>태그보다 앞에 사용하면 표 위에 제목이 표시되고, <table>태그 다음에 추가하면 표 아래에 제목이 표시됩니다.

<div class="exam4">
<figure>
<figcaption>
<p>표를 만드는 태그들</p>
</figcaption>
<table>
<tr>
<th>태그 종류</th>
<td>문법</td>
<td>예시</td>
</tr>
<tr>
<th><table></th>
<td></td>
<td></td>
</tr>
<tr>
<th>colspan, rowspan</th>
<td></td>
<td></td>
</tr>
<tr>
<th><caption>, <figcaption></th>
<td></td>
<td></td>
</tr>
<tr>
<th>aria-describedby</th>
<td></td>
<td></td>
</tr>
</table>
</figure>
</div>
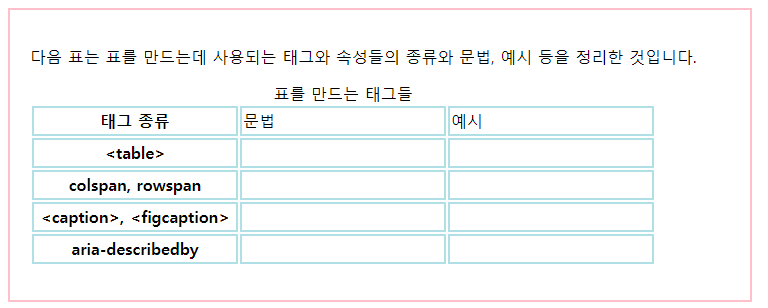
1-4. aria-describedby 속성 - 표에 대한 설명 제공하기
- 화면 낭독기에서 표를 읽어줄 때 도움이 되도록 표 설명을 별도의 문장으로 작성한 후 <table>태그 안에 aria-describedby 속성을 추가해 연결하면 표를 이해하는 데 도움이 됩니다.

<div class="exam5">
<p id="table1">다음 표는 표를 만드는데 사용되는 태그와 속성들의 종류와 문법, 예시 등을 정리한 것입니다.</p>
<table aria-describedby="table1">
<caption>표를 만드는 태그들</caption>
<tr>
<th>태그 종류</th>
<td>문법</td>
<td>예시</td>
</tr>
<tr>
<th><table></th>
<td></td>
<td></td>
</tr>
<tr>
<th>colspan, rowspan</th>
<td></td>
<td></td>
</tr>
<tr>
<th><caption>, <figcaption></th>
<td></td>
<td></td>
</tr>
<tr>
<th>aria-describedby</th>
<td></td>
<td></td>
</tr>
</table>
</div>
반응형
댓글
© 2019 Eun's



