티스토리 뷰
반응형
목록을 만드는 태그
1. <ul>태그, <li>태그 - 순서 없는 목록 만들기
- 순서가 필요하지 않은 목록을 만들 때는 <ul>태그를 사용하고 <ul>태그 안에 <li>태그를 사용해 각 항목을 표시합니다.
- 순서 없는 목록의 경우, 각 항목 앞에 작은 원이나 사각형 같은 불릿이 붙습니다.
기본형 : <ul>
<li> 내용 </li>
<li> 내용 </li>
</ul>
<li> 내용 </li>
<li> 내용 </li>
</ul>

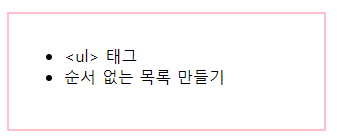
<div class="exam1">
<ul>
<li><ul> 태그</li>
<li>순서 없는 목록 만들기</li>
</ul>
</div>
2. <ol>태그, <li>태그 - 순서 있는 목록 만들기
- 항목을 나열하되 순서가 필요한 목록을 만들때는 <ol>태그를 사용하고 <li>태그를 사용해 각 항목을 표시합니다.
- <ol>태그에는 <ul>태그와 달리 여러 속성들이 함께 사용되어 목록의 숫자 표기 방법이나 시작하는 숫자 등을 바꿀 수 있습니다.
- HTML4에서는 type 속성을 이용해서 숫자의 종류를 다양하게 조절했지만 HTML5에서는 CSS의 list-style-type 속성을 이용해 조절합니다.
기본형 : <ol>
<li> 내용 </li>
<li> 내용 </li>
</ol>
<li> 내용 </li>
<li> 내용 </li>
</ol>

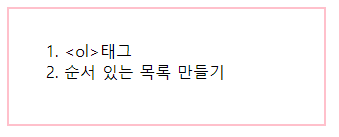
<div class="exam2">
<ol>
<li><ol> 태그</li>
<li>순서 있는 목록 만들기</li>
</ol>
</div>
3. </li>태그 생략과 목록 중첩
- 순서 없는 목록이나 순서 목록의 각 항목을 정의할 때 <li>태그를 사용하는데 여러 항목이 나열될 때 </li>를 생략해도 <li>태그가 다음에 오는 <li>태그를 만나면 자동으로 그 전에 </li>태그가 있는 것처럼 인식합니다.
- 목록의 항목들을 나열하는 도중에 또 다른 목록을 포함 시킬 수도 있습니다. 이 때는 <li>와 </li>사이에 목록을 넣으면 됩니다.

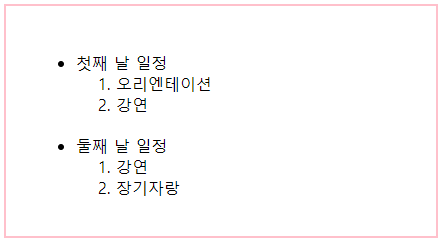
<div class="exam3">
<ul>
<li>첫째 날 일정
<ol>
<li>오리엔테이션</li>
<li>강연</li>
</ol>
</li>
<li>둘째 날 일정
<ol>
<li>강연</li>
<li>장기자랑</li>
</ol>
</li>
</ul>
</div>
4. <dl>, <dt>, <dd> 태그 - 설명 목록 만들기
- <dl>태그는 사전 구성처럼 '제목'과 '설명'이 한 쌍인 설명 목록을 만듭니다.
- 예를 들어 '단어/정의' 목록이나 '질문/답' 목록에서 사용할 수 있으며 이때 사용되는 태그 중 <dl>태그는 목록을 만들고 <dt>태그는 제목을, <dd>태그는 설명을 표시합니다.
- 하나의 <dt>태그에 여러 개의 <dd>태그 값을 가질 수도 있고 여러 개의 <dd> 태그를 가질 수도 있습니다.

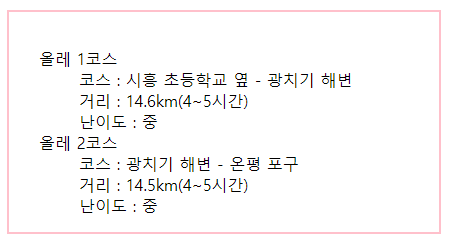
<div class="exam4">
<dl>
<dt>올레 1코스</dt>
<dd>코스 : 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리 : 14.6km(4~5시간)</dd>
<dd>난이도 : 중</dd>
<dt>올레 2코스</dt>
<dd>코스 : 광치기 해변 - 온평 포구</dd>
<dd>거리 : 14.5km(4~5시간)</dd>
<dd>난이도 : 중</dd>
</dl>
</div>
참고 : HTML5 + CSS3 웹 표준의 정석
반응형
댓글
© 2019 Eun's



