티스토리 뷰
반응형
표 스타일 CSS - border-collapse
- < table >태그와 < td > 태그에서 border 속성을 사용하면 두줄로 표시되는데 이때 border-collapse 속성을 이용하면 표의 바깥 테두리와 셀의 각 테두리가 떨어져 있는 것을 그대로 둘 것인지, 두 테두리를 하나로 합칠 것인지 결정할 수 있습니다.
- 기본형 : border-collapse : collapse / separate
- 표의 바깥 테두리와 안쪽 테두리에 서로 다른 테두리 스타일을 사용할 수 있는데 여기에 border-collapse 속성을 사용하면 두 가지 스타일을 하나로 합칠 수 있습니다.
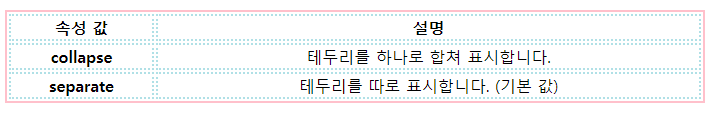
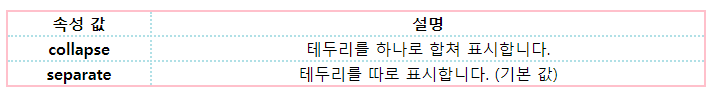
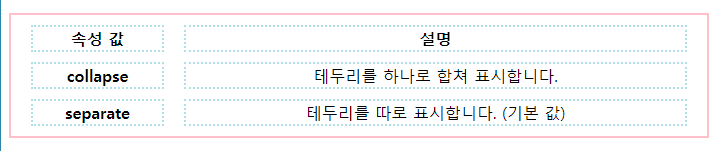
| 속성 값 | 설명 |
|---|---|
| collapse | 테두리를 하나로 합쳐 표시합니다. |
| separate | 테두리를 따로 표시합니다. (기본 값) |


<style>
.exam1 {border-collapse: collapse; border: 2px solid pink; width: 700px;}
.exam1 th, td {border: 2px dotted powderblue; text-align: center;}
</style>
표 스타일 CSS - border-spacing
- border-spacing 속성은 border-collapse : separate를 사용해 셀들을 분리했을 경우, 인접한 셀 테두리 사이의 거리를 지정합니다.
- border-spacing : < 크기 >
- border-spacing 속성 값은 1~2개를 지정할 수 있는데 값이 하나라면 수평 거리와 수직 거리를 한꺼번에 지정한 것이고 값이 2개라면 첫 번째 값은 수평 거리 값이고 두 번째 값은 수직 거리 값입니다.
| 속성 값 | 설명 |
|---|---|
| < 크기 > | px이나 em 등 크기와 단위를 직접 지정합니다. |

<style>
.exam2 {border-collapse: separate; border-spacing: 20px 10px; border: 2px solid pink; width: 700px;}
.exam2 th, td {border: 2px dotted powderblue; text-align: center;}
</style>
반응형
댓글
© 2019 Eun's



