티스토리 뷰
반응형
표 스타일 관련 CSS - caption-side / border
- caption 태그를 이용해 표 제목을 캡션으로 표시합니다.
- 기본적으로 캡션은 표의 위쪽에 표시되지만 caption-side 속성을 이용하면 캡션의 위치를 표 아래쪽으로 옮길 수 있습니다.
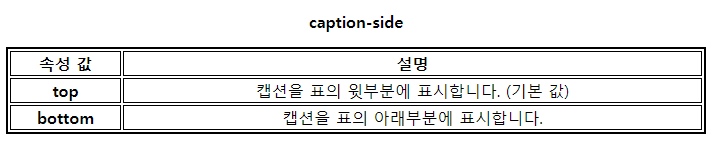
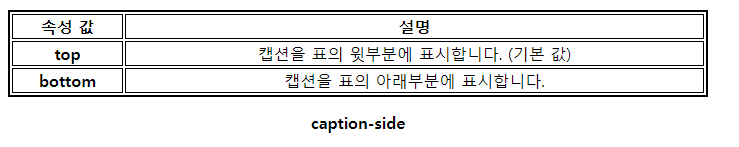
| 속성 값 | 설명 |
|---|---|
| top | 캡션을 표의 윗부분에 표시합니다. (기본 값) |
| bottom | 캡션을 표의 아래부분에 표시합니다. |


<style>
caption {font-style: 25px; font-weight: bold; margin: 15px;}
.exam1 {caption-side: top; border: 2px solid; width: 700px;}
.exam2 {caption-side: bottom; border: 2px solid; width: 700px;}
</style>
표 스타일 CSS - border
- 표를 삽입할 때 < table > 태그의 border 속성을 이용해 테두리의 색상이나 형태, 너비 등을 지정할 수 있습니다.
- < table > 태그에서 border 속성을 이용해 >< table border="1" >처럼 테두리를 표시했을 경우, 표의 바깥 테두리와 셀의 테두리를 따로 지정해야 합니다.

<style>
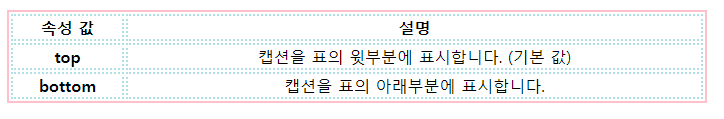
.exam3 {border: 2px solid pink; width: 700px;}
.exam3 th, td {border: 2px dotted powderblue; text-align: center;}
</style>
반응형
댓글
© 2019 Eun's



