티스토리 뷰
코딩 배우기 - 코딩 첫걸음 - 코딩 기초/CSS
배경 스타일 관련 CSS - background-image / background-repeat
더불어숲2 2020. 7. 6. 15:32반응형
배경 스타일 관련 CSS - background-image
- background-image 속성은 배경 이미지를 넣을 때 사용합니다.
- 기본형 : background-image : url(파일 경로)
- 배경 이미지에는 웹에서 사용 가능한 파일인 jpg나 gif, png 파일을 사용하며 이것을 'url(파일 경로)' 형식으로 사용합니다.
- 배경 색과 마찬가지로 문서 전체의 배경 이미지를 지정하려면 < body > 태그에 지정하고 특정 영역에 배경 이미지를 만들고 싶다면 클래스 선택자나 id선택자를 이용해 태그에 배경 이미지를 지정하면 됩니다.
- 파일 경로는 웹 문서를 기준으로 상대 경로를 지정할 수도 있고 절대 경로를 사용할 수도 있습니다.
- 배경 이미지는 여러 개를 사용할 수 있는데 이럴 경우 첫번째 이미지부터 순서대로 표시합니다.

<style>
.exam {
width: 20%; height: 300px;
border: 1px solid #7a2020;
background-image: url(img/bg.jpg)
}
</style>
배경 스타일 관련 CSS - background-repeat
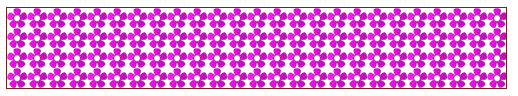
- 배경 이미지의 크기가 배경을 채우려는 요소보다 작을 경우, 기본적으로 반복해 표시됩니다. background-repeat 속성을 사용하면 배경 이미지를 반복하지 않게 할 수도 있고 반복하더라도 가로 반복이나 세로 반복 등 반복 방향을 지정할 수도 있습니다.
- 기본형 : background-repeat : repeat / repeat-x / repeat-y / no-repeat
| 속성 값 | 설명 |
|---|---|
| repeat | 브라우저 화면에 가득 찰 때까지 배경 이미지를 가로와 세로로 반복합니다. 기본형. |
| repeat-x | 브라우저 창 너비와 같아질 때까지 배경 이미지를 가로로 반복합니다. |
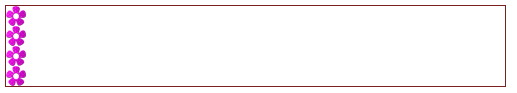
| repeat-y | 브라우저 창 높이와 같아질 때까지 배경 이미지를 세로로 반복합니다. |
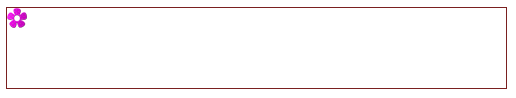
| no-repeat | 배경 이미지를 한 번만 표시하고 반복하지 않습니다. |




<style>
.exam2 {background-image: url(img/purple-hearts.png); background-repeat: repeat; width: 30%; height: 60px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px;}
.exam3 {background-image: url(img/purple-hearts.png); background-repeat: repeat-x; width: 30%; height: 60px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px;}
.exam4 {background-image: url(img/purple-hearts.png); background-repeat: repeat-y; width: 30%; height: 60px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px;}
.exam5 {background-image: url(img/purple-hearts.png); background-repeat: no-repeat; width: 30%; height: 60px; border: 1px solid #7a2020; padding: 10px; margin-bottom: 10px;}
</style>
반응형
댓글
© 2019 Eun's



